CssWork: Difference between revisions
No edit summary |
Sir Finkus (talk | contribs) No edit summary |
||
| (89 intermediate revisions by 11 users not shown) | |||
| Line 1: | Line 1: | ||
{{archival}} | |||
[[Development]] - parent | |||
== AudioGuy == | |||
* [[ | * [[AudioGuyWorkNotes]] What I am actually working on will be found here. | ||
== Note - paulj == | |||
With javascript on, when I submit a story using the submit story link, and use the preview function, the background of the preview is solid red. Not just the header, the body as well. | |||
* base.css?T_2_5_0_272 | |||
== Related pages == | |||
This is getting too big, and much of it has nothing to do directly with css, so I have moved this index to: | |||
* [[SlashDocumentationIndex]] | |||
== Unanswered Questions == | |||
* The templates are individually output by routine slashDisplay(), but how is the order of delivery determined, and how does one insure a new template goes to the right place on the page? | |||
* The users home page link goes to /my/homepage. I can find no apache redirect for this nor is there a 'my' folder anywhere. I am guessing this is done in the apache perl module, through some redirects that hook into Apache innards. It is hard to be sure what script is actually being called first. I am assuming it is users. Once an edit is made, you are in /users.pl without /my/ | |||
* Two users scripts, users,users2 Am guesssing users2 is for the d2 interface we are not using, since the forms on the page call users.pl | |||
* There are actually four mysterious redirects: | |||
** /my/ | |||
** soyenltnews.org/~audioguy/ redirects to my user pageg overriding the apache userdir. | |||
** The index page is either .pl or shtml, other pages too in some cases ? | |||
** The page authors.pl ALWAYS redirects to authors.shtml and there MAY be others like this. Most .pl pages do not however. | |||
<pre> | |||
Partially Solved!!!!! 2 out of 4 !!! | |||
From the install script: | |||
# this directive will redirect non-logged-in users to | |||
# index.shtml if they request the home page; turn it | |||
# on to help increase performance or if you are using something | |||
# other than index.pl for the index | |||
PerlTransHandler Slash::Apache::IndexHandler | |||
# this directive will display a user's pages at /~username | |||
PerlTransHandler Slash::Apache::User::userdir_handler | |||
</pre> | |||
<pre> | |||
The redirect of authors.pl SOLVED!!! | |||
And other pages. It is HARD CODED. !!! | |||
Location: file in final install: /usr/local/lib64/perl5/Slash/Apache.pm subroutine: IndexHandler() | |||
if ($uri eq '/authors.pl') { | |||
my $filename = $r->filename; | |||
my $basedir = $constants->{basedir}; | |||
if (!$dbon || !$is_user) { | |||
$r->uri('/authors.shtml'); | |||
$r->filename("$basedir/authors.shtml"); | |||
writeLog('shtml'); | |||
return OK; | |||
} | |||
} | |||
Along with a number of others. | |||
# For any directory which can be accessed by a | |||
# logged-in user in the URI form /foo or /foo/, | |||
# but which is not a skin's directory, there | |||
# is a problem; we cannot simply bounce the uri | |||
# back to /index.pl or whatever, since the | |||
# index handler will not recognize the section | |||
# key argument above and will just present the | |||
# ordinary homepage. I don't know the best way | |||
# to handle this situation at the moment, so | |||
# instead I'm hardcoding in the solution for the | |||
# most common problem. - Jamie 2004/07/17 | |||
Apparently /foo/ is used as a skin directory by default, anything else, problem... | |||
Others: | |||
if ($uri eq '/hof.pl') { | |||
my $basedir = $constants->{basedir}; | |||
if ($uri eq '/code.shtml') { | |||
redirect('/faq/code.shtml', 301); | |||
} elsif ($uri eq '/slashdottit.shtml') { | |||
redirect('/faq/badges.shtml', 301); | |||
} elsif ($uri eq '/book.review.guidelines.shtml') { | |||
redirect('/faq/bookreviews.shtml', 301); | |||
# redirect to static if | |||
# * not a user, nor a daypass holder, | |||
# and | |||
# * var is on | |||
# * is article.pl | |||
# * no page number > 1 specified | |||
# * sid specified | |||
# * referrer exists AND is external to our site | |||
if (!$dbon && $uri !~ /\.(?:shtml|html|jpg|gif|png|rss|rdf|xml|txt|css)$/) { | |||
# if db is off we don't necessarily have access to constants | |||
# this means we change the URI and return DECLINED which lets | |||
# Apache do the URI to filename translation | |||
$r->uri('/index.shtml'); | |||
writeLog('shtml'); | |||
$r->notes('SLASH_FAILURE' => "db"); # You should be able to find this in other processes | |||
} | |||
return DECLINED; | |||
STILL UNCERTAIN - the /my/ redirection. However, it -may- be done in the same code section, if it is assumed to represent a 'page' or 'skin' by the slash code. Which would appear likely. | |||
I believe this may be where that redirection lies, bu my perl syntax knowledge is too limited to be certain: | |||
# match /section/ or /section | |||
if ($uri =~ m|^/(\w+)/?$|) { | |||
my $key = $1; | |||
if (!$dbon) { | |||
$r->uri('/index.shtml'); | |||
return DECLINED; | |||
} | |||
... | |||
##### This code is the best likely place to put a handler to force all unlogged in users to the login page I have yet found. The user/reader/anonymous user determination seems to be here. | |||
SEE ALSO /usr/local/lib64/perl5/Slash/Apache/User.pm which handles the /my/ targets. | |||
The my redirect is specifically in /usr/local/lib64/perl5/Slash/Apache/User.pm | |||
</pre> | |||
==Got tired of scrolling through pages of perl code just to see what subs were in a module== | |||
So wrote this, now in /usr/local/sbin/listsubs.sh: | |||
<pre> | |||
[root@slashcode Slash]# listsubs.sh Admin.pm | |||
Admin.pm: | |||
addSpriteForSid, ajax_authorbox, ajax_learnword, ajax_neverdisplay, | |||
ajax_perfbox, ajax_signoff, ajax_signoffbox, ajax_slashdbox, | |||
ajax_storyadminbox, ajax_sub_memory, DESTROY, extractRelatedStoriesFromForm, | |||
findTheTime, getAccesslogAbusersByID, getAccesslogMaxID, get_ispell_comments, | |||
getRecentSubs, getRecentWebheads, getRelated, getSignoffData, | |||
getStorySignoffs, getStoryThumbLargeLink, grantStoryPostingAchievements, otherLinks, | |||
relatedLinks, showAdminTodo, showAuthorActivityBox, showPerformanceBox, | |||
showSignoffBox, showSlashdBox, showStoryAdminBox, write_to_temp_file, | |||
</pre> | |||
Also will work from a list, as in | |||
<pre> | |||
ls *.pm > list.tst | |||
listsubs.sh < list.txt | |||
</pre> | |||
Maybe someone else will find it useful as well. | |||
=== Use an IDE as an alternative === | |||
The <sub>listsubs</sub> shell script is useful and very interesting, however if you are on a platform that cannot run Shell scripts or if you simply want a more integrated solution there are powerful tools that you can use. | |||
An IDE (''Integrated Development Environment'') makes working with large code bases much easy. According to many developers, it is the ''only'' way to work with large and complex code bases. | |||
One of the many ways an IDE makes things so much easier is that they help you ''Navigate'' the project as well as integrating the different tools you need to use. In addition to navigating the Project, the IDEs automatically scan the code you have open to collect lists of very useful information for you including Procedures and Sub Procedures. | |||
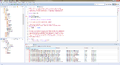
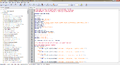
Here's a small gallery of Screen-Shots from both Eclipse and Geany showing off this capability: | |||
<gallery> | |||
File:Windows-Eclipse-Navigator.png|Eclipse on Windows, showing off the Code|Project Navigators | |||
File:Windows-Geany-Sidebar.png|Geany on Windows, showing off the SideBar | |||
</gallery> | |||
If you think either Eclipse or Geany might be useful for you, a simple guide exists on the SoylentNews Wiki's Developer page: | |||
: [[Development#Integrated_Development_Environment|Development - Integrated Development Environment]] | |||
==Order css files are loaded when simple switch on user prefs page is selected viewing main page main page== | |||
* base.css?T_2_5_0_272 The numbers are the slash verion number (from one of the docs). | |||
* slashcode.css?T_2_5__0_272 | * slashcode.css?T_2_5__0_272 | ||
* slashcode_lite.css?T_2_5__0_272 | * slashcode_lite.css?T_2_5__0_272 | ||
| Line 16: | Line 193: | ||
* print.cssT_2_5__0_272 | * print.cssT_2_5__0_272 | ||
==Follow a page link from the main page to an individual article page == | |||
* Link: http://soylentnews.org/article.pl?sid=14/02/18/0336229 | * Link: http://soylentnews.org/article.pl?sid=14/02/18/0336229 | ||
* article.pl is foind in slash/themes/slashcode/htdocs/article.pl So 'slashcode' is treated as a theme. | * article.pl is foind in slash/themes/slashcode/htdocs/article.pl So 'slashcode' is treated as a theme. | ||
==article.pl== | |||
The stuff of interest to us | The stuff of interest to us | ||
< | <syntaxhighlight> | ||
use Slash; -------- located in /local/lib64/perl5/slash.pm | use Slash; -------- located in /local/lib64/perl5/slash.pm | ||
| Line 123: | Line 300: | ||
(EOF) | (EOF) | ||
</ | </syntaxhighlight> | ||
==Slash/DB/MySQL/MySQL.pm== | |||
<syntaxhighlight line start="479"> | |||
sub getCSS { | |||
my($self, $layout) = @_; | |||
my $user = getCurrentUser(); | |||
my $page = $user->{currentPage}; | |||
my $skin = getCurrentSkin('name'); | |||
my $admin = $user->{is_admin}; | |||
my $theme = ($user->{simpledesign} || $user->{pda}) ? "light" : $user->{css_theme}; | |||
my $secure = apacheConnectionSSL(); | |||
$layout ||= ''; | |||
my $constants = getCurrentStatic(); | |||
my $expire_time = $constants->{css_expire} || 3600; | |||
$expire_time += int(rand(60)) if $expire_time; | |||
_genericCacheRefresh($self, 'css', $expire_time); | |||
_genericCacheRefresh($self, 'css_pages', $expire_time); | |||
_genericCacheRefresh($self, 'css_skins', $expire_time); | |||
_genericCacheRefresh($self, 'css_themes', $expire_time); | |||
my $css_ref = $self->{_css_cache} ||= {}; | |||
my $css_pages_ref = $self->{_css_pages_cache}; | |||
my $css_skins_ref = $self->{_css_skins_cache}; | |||
my $css_themes_ref = $self->{_css_themes_cache}; | |||
my $css_layouts_ref = $self->{_css_layouts_cache}; | |||
$css_pages_ref = $self->getCSSValuesHashForCol('page') if !$css_pages_ref; | |||
$css_skins_ref = $self->getCSSValuesHashForCol('skin') if !$css_skins_ref; | |||
$css_themes_ref = $self->getCSSValuesHashForCol('theme') if !$css_themes_ref; | |||
$css_layouts_ref = $self->getCSSValuesHashForCol('layout') if !$css_layouts_ref; | |||
my $lowbandwidth = ($user->{lowbandwidth} || $user->{pda}) ? "yes" : "no"; | |||
$page = '' if !$css_pages_ref->{$page}; | |||
$skin = '' if !$css_skins_ref->{$skin}; | |||
$theme = '' if !$css_themes_ref->{$theme}; | |||
$layout = '' if !$css_layouts_ref->{$layout}; | |||
return $css_ref->{$skin}{$page}{$admin}{$theme}{$lowbandwidth}{$layout}{$secure} | |||
if exists $css_ref->{$skin}{$page}{$admin}{$theme}{$lowbandwidth}{$layout}{$secure}; | |||
my @clauses; | |||
my $page_q = $self->sqlQuote($page); | |||
my $page_in = $page ? "(page = '' or page = $page_q)" : "page = ''"; | |||
push @clauses, $page_in; | |||
my $skin_in = $skin ? "(skin = '' or skin = '$skin')" : "skin = ''"; | |||
push @clauses, $skin_in; | |||
push @clauses, "admin='no'" if !$admin; | |||
my $theme_q = $self->sqlQuote($theme); | |||
my $theme_in = $theme ? "(theme='' or theme=$theme_q)" : "theme=''"; | |||
push @clauses, $theme_in; | |||
push @clauses, "lowbandwidth='$lowbandwidth'" if $lowbandwidth eq "no"; | |||
my $layout_q = $self->sqlQuote($layout); | |||
push @clauses, "layout=$layout_q"; | |||
my $where = "css.ctid=css_type.ctid AND "; | |||
$where .= join ' AND ', @clauses; | |||
my $css = $self->sqlSelectAllHashrefArray("rel,type,media,file,title,ie_cond,skin", | |||
"css, css_type", $where, "ORDER BY css_type.ordernum, css.ordernum"); | |||
if ($secure) { | |||
for my $hr (@$css) { $hr->{file} =~ s/\.css/.ssl.css/ } | |||
} | |||
$css_ref->{$skin}{$page}{$admin}{$theme}{$lowbandwidth}{$layout}{$secure} = $css; | |||
return $css; | |||
} | |||
</syntaxhighlight> | |||
</ | |||
==Slash/Apache/User/User.pm== | |||
<syntaxhighlight line start="548"> | |||
{ | |||
my %ops_my = ( | |||
inbox => { args => 'op=list', uri => 'messages.pl' }, | |||
# XXX change messages to be same as /inbox, move this to /my/preferences/messages | |||
messages => { args => 'op=display_prefs', uri => 'messages.pl' }, | |||
comments => { args => 'op=editcomm' }, | |||
homepage => { args => 'op=edithome' }, | |||
password => { args => 'op=changeprefs', uri => 'login.pl' }, | |||
logout => { args => 'op=userclose', uri => 'login.pl' }, | |||
misc => { args => 'op=editmiscopts' }, | |||
amigos => { args => 'op=friendview', uri => 'journal.pl' }, | |||
bookmarks => { args => 'op=showbookmarks' }, | |||
firehose => { args => 'op=userfirehose' }, | |||
preferences => { args => 'op=displayprefs', uri => 'preferences.pl' }, | |||
tags => { args => 'op=showtags' }, | |||
journal => { args => 'op=list', uri => 'journal.pl' }, | |||
friends => { args => 'op=friends', uri => 'zoo.pl' }, | |||
fans => { args => 'op=fans', uri => 'zoo.pl' }, | |||
freaks => { args => 'op=freaks', uri => 'zoo.pl' }, | |||
foes => { args => 'op=foes', uri => 'zoo.pl' }, | |||
zoo => { args => 'op=all', uri => 'zoo.pl' }, | |||
default => { args => 'op=edituser' } | |||
); | |||
</syntaxhighlight> | |||
</ | |||
==sql/mysql/defaults.sql== | |||
< | <syntaxhighlight lang="sql" line start="134"> | ||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','base.css','','','','no','',1,0, "","no"); | |||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','comments.css','','','comments','no','',2,0, "","no"); | |||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','comments.css','','','article','no','',2,0, "","no"); | |||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','print','print.css','','','','no','',5,0, "","no"); | |||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','admin.css','','','','yes','',1,0, "","no"); | |||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','comments.css','','','pollBooth','no','',2,0, "","no"); | |||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','slashcode_lite.css','','','','no','light',4,0, "","no"); | |||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','comments.css','','','journal','no','',2,0, "","no"); | |||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','slashcode_lite.css','','','','no','light',4,0, "","no"); | |||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','comments.css','','','journal','no','',2,0, "","no"); | |||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','slashcode.css','','','','no','',3,0, "","no"); | |||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','comments.css','','','metamod','no','',2,0, "","no"); | |||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','slashcode_low_bw.css','','','','no','',4,99, "","yes"); | |||
# | |||
# Dumping data for table 'css_type' | |||
# | |||
INSERT INTO css_type (ctid, name, ordernum) VALUES (1,'base',1); | |||
INSERT INTO css_type (ctid, name, ordernum) VALUES (2,'page',2); | |||
INSERT INTO css_type (ctid, name, ordernum) VALUES (3,'theme',3); | |||
INSERT INTO css_type (ctid, name, ordernum) VALUES (4,'user_theme',5); | |||
INSERT INTO css_type (ctid, name, ordernum) VALUES (5,'print',6); | |||
INSERT INTO css_type (ctid, name, ordernum) VALUES (6,'skin',4); | |||
INSERT INTO css_type (ctid, name, ordernum) VALUES (7,'handheld',7); | |||
</syntaxhighlight> | |||
==plugins/FireHose/mysql_dump.sql == | |||
< | <syntaxhighlight lang="sql"> | ||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond) VALUES ('stylesheet','text/css','screen, projection','firehose.css','','','firehose','no','',2,0, ''); | |||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond) VALUES ('stylesheet','text/css','screen, projection','firehose.css','','','users','no','',2,0, ''); | |||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond) VALUES ('stylesheet','text/css','screen, projection','calendar.css','','','firehose','no','',2,0, ''); | |||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond) VALUES ('stylesheet','text/css','screen, projection','firehose.css','','','users','no','',2,0, ''); | |||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond) VALUES ('stylesheet','text/css','screen, projection','comments.css','','','firehose','no','',2,0, ''); | |||
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond) VALUES ('stylesheet','text/css','screen, projection','firehose.css','','','index2','no','',2,0, ''); | |||
</syntaxhighlight> | |||
<p>I believe that we are not using FireHose but it was needed to make the site work. As can be seen in the db dump above, it adds the firehose.css file to any of the user pages. Need to verify and then see if we can get the db purged of these values.</p> | |||
</ | <p> | ||
Good work. The question in my mind is why the heck css for one module has any effect *at all* on any other module. Talk about lack of localization...-AG | |||
</p> | |||
<p>I think there was some firehose slashboxes that showed up in the users pages. They needed to be wider than the default, so they patched those pages with the firehose.css. Next step is to get a current dump of the two css tables. The important part is I know what files are for what parts of the code. Slashcode.css is the theme css file slashcode-lite.css is the style file that is called by a user pref. This means I need to fix comments.css to remove the theme elements I inserted and put them in the theme file. I still need to make sure that the changes that benefited the Simplified theme stay intact. -EP</p> | |||
==fonts== | |||
<pre> | <pre> | ||
This is what I usually start with: | |||
font-family: Helvetica,Geneva,Arial,Verdana,sans-serif; | |||
Too many can lead to a LOT of testing being required. As can the wrong order. ;-) | |||
Others I have used in the past: | |||
font-family: Geneva,Arial,Verdana,Helvetica,Chicago,sans-serif; | |||
font-family: Helvetica,Arial,Geneva,Chicago,Verdana,sans-serif; | |||
font-family: Helvetica,Geneva,Arial,Verdana,sans-serif; | |||
-AG | |||
I have used: | |||
font-family: Verdana, Geneva, "Bitstream Vera Sans", "DejaVu Sans", sans-serif; | |||
Note this has Linux fonts as well to help with these users. | |||
-EP | |||
</pre> | </pre> | ||
==User Menu== | |||
<syntaxhighlight lang="sql" line start="123"> | |||
INSERT INTO menus (menu, label, sel_label, value, seclev, showanon, menuorder) VALUES ('users','Logout','logout','/my/logout',1,0,10); | |||
INSERT INTO menus (menu, label, sel_label, value, seclev, showanon, menuorder) VALUES ('users','Preferences','preferences','/users.pl?op=edituser',1,0,20); | |||
INSERT INTO menus (menu, label, sel_label, value, seclev, showanon, menuorder) VALUES ('users','Password','password','[% constants.real_rootdir %]/my/password',1,0,40); | |||
INSERT INTO menus (menu, label, sel_label, value, seclev, showanon, menuorder) VALUES ('users','~[% user.nickname | strip_literal %] ([% user.uid %])','me','/~[% user.nickname | fixparam %]',1,0,50); | |||
</syntaxhighlight> | |||
<p> This code sets up the upper menu on http://slashcott.org/users.pl which is linked from your userid on the home page. The Preferences is wrong, as it needs to be all three links: Info, Homepage, Comments. This will allow users with low-bandwidth option set to easily get to the setting to unset low-bandwidth. -EP</p> | |||
==Refernces to css in the man pages in /usr/local/share/man/man3== | |||
<pre> | <pre> | ||
grep -i css * | |||
HTML::CalendarMonth.3pm:.IP "enable_css" 4 | |||
HTML::CalendarMonth.3pm:.IX Item "enable_css" | |||
HTML::CalendarMonth.3pm:Set some handy \s-1CSS\s0 class attributes on elements, enabled by default. | |||
HTML::CalendarMonth.3pm:.IP "semantic_css" 4 | |||
HTML::CalendarMonth.3pm:.IX Item "semantic_css" | |||
HTML::CalendarMonth.3pm:Sets some additional \s-1CSS\s0 class attributes on elements, disabled by | |||
HTML::CalendarMonth.3pm:.IP "\fIdefault_css()\fR" 4 | |||
HTML::CalendarMonth.3pm:.IX Item "default_css()" | |||
HTML::CalendarMonth.3pm:document in conjunction with the classes assigned to elements when css | |||
HTML::ElementSuper.3pm:might be when you'd like to assign multiple \s-1CSS\s0 classes to a single | |||
HTML::PopupTreeSelect.3pm:.IP "include_css (optional)" 4 | |||
HTML::PopupTreeSelect.3pm:.IX Item "include_css (optional)" | |||
HTML::PopupTreeSelect.3pm:Set this to 0 and the default \s-1CSS\s0 will not be included in the widget | |||
HTML::PopupTreeSelect.3pm:output. This allows you to include your own \s-1CSS\s0 which will be used by | |||
HTML::PopupTreeSelect.3pm:your widget. Modifying the \s-1CSS\s0 will allow you to control the fonts, | |||
HTML::PopupTreeSelect.3pm:If you run the widget with include_css set to 1 then you can use that | |||
HTML::Tree::Scanning.3pm:tagging, such is as useful in \s-1CSS\s0 \*(-- note the | |||
Module::Build::API.3pm:.IP "\fIhtml_css()\fR" 4 | |||
Module::Build::API.3pm:.IX Item "html_css()" | |||
TAP::Parser::YAMLish::Reader.3pm:YAML::Tiny, \s-1YAML\s0, YAML::Syck, Config::Tiny, CSS::Tiny, | |||
TAP::Parser::YAMLish::Writer.3pm:YAML::Tiny, \s-1YAML\s0, YAML::Syck, Config::Tiny, CSS::Tiny, | |||
Template::Iterator.3pm:You can then style the \f(CW\*(C`tr.odd\*(C'\fR and \f(CW\*(C`tr.even\*(C'\fR elements using \s-1CSS:\s0 | |||
Template::Toolkit.3pm:kind of text documents: \s-1HTML\s0, \s-1XML\s0, \s-1CSS\s0, Javascript, Perl code, plain text, | |||
Template::Tutorial::Web.3pm:kind of content they contain. So you can use \s-1TT\s0 to generate \s-1HTML\s0, \s-1XML\s0, \s-1CSS\s0, | |||
</pre> | </pre> | ||
==CSS commit for Feb 23== | |||
<p> | <p> | ||
Changes to most of the css files to set all sizes to em (some were in px and broke flow). Changed the font-family to a more friendly chain for all platforms, and remove all other font-faimily calls from the code. Changed font sizes from % to ems and adjusted size for some of the main elements. Fix a issue with the middle column size caused by firehose.css. Many small fixes to spacing over many places.</p><p> | |||
</p> | |||
Moved all of the slashcode theme items into the slashcode.cssraw file. Some were in comments.cssraw due to some previous work I did.</p><p> | |||
On article body and comment body, made the font size a bit smaller. Also on comments body set the margins to be smaller. | |||
</p><p>-EP</p> | |||
[[Category:Development]] | |||
[[Category:User experience]] | |||
Latest revision as of 21:26, 20 September 2016
| Obsolete Page |
| This page is obsolete and only retained for archival purposes. |
Development - parent
AudioGuy
- AudioGuyWorkNotes What I am actually working on will be found here.
Note - paulj
With javascript on, when I submit a story using the submit story link, and use the preview function, the background of the preview is solid red. Not just the header, the body as well.
Related pages
This is getting too big, and much of it has nothing to do directly with css, so I have moved this index to:
Unanswered Questions
- The templates are individually output by routine slashDisplay(), but how is the order of delivery determined, and how does one insure a new template goes to the right place on the page?
- The users home page link goes to /my/homepage. I can find no apache redirect for this nor is there a 'my' folder anywhere. I am guessing this is done in the apache perl module, through some redirects that hook into Apache innards. It is hard to be sure what script is actually being called first. I am assuming it is users. Once an edit is made, you are in /users.pl without /my/
- Two users scripts, users,users2 Am guesssing users2 is for the d2 interface we are not using, since the forms on the page call users.pl
- There are actually four mysterious redirects:
- /my/
- soyenltnews.org/~audioguy/ redirects to my user pageg overriding the apache userdir.
- The index page is either .pl or shtml, other pages too in some cases ?
- The page authors.pl ALWAYS redirects to authors.shtml and there MAY be others like this. Most .pl pages do not however.
Partially Solved!!!!! 2 out of 4 !!!
From the install script:
# this directive will redirect non-logged-in users to
# index.shtml if they request the home page; turn it
# on to help increase performance or if you are using something
# other than index.pl for the index
PerlTransHandler Slash::Apache::IndexHandler
# this directive will display a user's pages at /~username
PerlTransHandler Slash::Apache::User::userdir_handler
The redirect of authors.pl SOLVED!!!
And other pages. It is HARD CODED. !!!
Location: file in final install: /usr/local/lib64/perl5/Slash/Apache.pm subroutine: IndexHandler()
if ($uri eq '/authors.pl') {
my $filename = $r->filename;
my $basedir = $constants->{basedir};
if (!$dbon || !$is_user) {
$r->uri('/authors.shtml');
$r->filename("$basedir/authors.shtml");
writeLog('shtml');
return OK;
}
}
Along with a number of others.
# For any directory which can be accessed by a
# logged-in user in the URI form /foo or /foo/,
# but which is not a skin's directory, there
# is a problem; we cannot simply bounce the uri
# back to /index.pl or whatever, since the
# index handler will not recognize the section
# key argument above and will just present the
# ordinary homepage. I don't know the best way
# to handle this situation at the moment, so
# instead I'm hardcoding in the solution for the
# most common problem. - Jamie 2004/07/17
Apparently /foo/ is used as a skin directory by default, anything else, problem...
Others:
if ($uri eq '/hof.pl') {
my $basedir = $constants->{basedir};
if ($uri eq '/code.shtml') {
redirect('/faq/code.shtml', 301);
} elsif ($uri eq '/slashdottit.shtml') {
redirect('/faq/badges.shtml', 301);
} elsif ($uri eq '/book.review.guidelines.shtml') {
redirect('/faq/bookreviews.shtml', 301);
# redirect to static if
# * not a user, nor a daypass holder,
# and
# * var is on
# * is article.pl
# * no page number > 1 specified
# * sid specified
# * referrer exists AND is external to our site
if (!$dbon && $uri !~ /\.(?:shtml|html|jpg|gif|png|rss|rdf|xml|txt|css)$/) {
# if db is off we don't necessarily have access to constants
# this means we change the URI and return DECLINED which lets
# Apache do the URI to filename translation
$r->uri('/index.shtml');
writeLog('shtml');
$r->notes('SLASH_FAILURE' => "db"); # You should be able to find this in other processes
}
return DECLINED;
STILL UNCERTAIN - the /my/ redirection. However, it -may- be done in the same code section, if it is assumed to represent a 'page' or 'skin' by the slash code. Which would appear likely.
I believe this may be where that redirection lies, bu my perl syntax knowledge is too limited to be certain:
# match /section/ or /section
if ($uri =~ m|^/(\w+)/?$|) {
my $key = $1;
if (!$dbon) {
$r->uri('/index.shtml');
return DECLINED;
}
...
##### This code is the best likely place to put a handler to force all unlogged in users to the login page I have yet found. The user/reader/anonymous user determination seems to be here.
SEE ALSO /usr/local/lib64/perl5/Slash/Apache/User.pm which handles the /my/ targets.
The my redirect is specifically in /usr/local/lib64/perl5/Slash/Apache/User.pm
Got tired of scrolling through pages of perl code just to see what subs were in a module
So wrote this, now in /usr/local/sbin/listsubs.sh:
[root@slashcode Slash]# listsubs.sh Admin.pm
Admin.pm:
addSpriteForSid, ajax_authorbox, ajax_learnword, ajax_neverdisplay,
ajax_perfbox, ajax_signoff, ajax_signoffbox, ajax_slashdbox,
ajax_storyadminbox, ajax_sub_memory, DESTROY, extractRelatedStoriesFromForm,
findTheTime, getAccesslogAbusersByID, getAccesslogMaxID, get_ispell_comments,
getRecentSubs, getRecentWebheads, getRelated, getSignoffData,
getStorySignoffs, getStoryThumbLargeLink, grantStoryPostingAchievements, otherLinks,
relatedLinks, showAdminTodo, showAuthorActivityBox, showPerformanceBox,
showSignoffBox, showSlashdBox, showStoryAdminBox, write_to_temp_file,
Also will work from a list, as in
ls *.pm > list.tst listsubs.sh < list.txt
Maybe someone else will find it useful as well.
Use an IDE as an alternative
The listsubs shell script is useful and very interesting, however if you are on a platform that cannot run Shell scripts or if you simply want a more integrated solution there are powerful tools that you can use.
An IDE (Integrated Development Environment) makes working with large code bases much easy. According to many developers, it is the only way to work with large and complex code bases.
One of the many ways an IDE makes things so much easier is that they help you Navigate the project as well as integrating the different tools you need to use. In addition to navigating the Project, the IDEs automatically scan the code you have open to collect lists of very useful information for you including Procedures and Sub Procedures.
Here's a small gallery of Screen-Shots from both Eclipse and Geany showing off this capability:
-
Project Navigators
-
Geany on Windows, showing off the SideBar
If you think either Eclipse or Geany might be useful for you, a simple guide exists on the SoylentNews Wiki's Developer page:
Order css files are loaded when simple switch on user prefs page is selected viewing main page main page
- base.css?T_2_5_0_272 The numbers are the slash verion number (from one of the docs).
- slashcode.css?T_2_5__0_272
- slashcode_lite.css?T_2_5__0_272
- slashcode_lite.css?T_2_5__0_272 (appears to be loading this twice,why?)
- print.cssT_2_5__0_272
Follow a page link from the main page to an individual article page
- Link: http://soylentnews.org/article.pl?sid=14/02/18/0336229
- article.pl is foind in slash/themes/slashcode/htdocs/article.pl So 'slashcode' is treated as a theme.
article.pl
The stuff of interest to us
use Slash; -------- located in /local/lib64/perl5/slash.pm
use Slash::Display;
use Slash::Utility;
sub main {
my $slashdb = getCurrentDB();
my $constants = getCurrentStatic();
my $user = getCurrentUser();
my $form = getCurrentForm();
my $gSkin = getCurrentSkin();
my $story;
my $reader = getObject('Slash::DB', { db_type => 'reader' });
# Make sure the reader is viewing this story in the
# proper skin.
my $cur_skid = determineCurrentSkin();
if ($story->{primaryskid} != $cur_skid) {
my $cur_skin = $reader->getSkin($cur_skid);
my $story_skin = $reader->getSkin($story->{primaryskid});
if ($story_skin && $story_skin->{rootdir}
&& $story_skin->{rootdir} ne $cur_skin->{rootdir})$
redirect("$story_skin->{rootdir}$ENV{REQUEST_URI}"$
return;
# XXXSECTIONTOPICS this needs to be updated
my $SECT = $reader->getSection($story->{section});
# This should be a getData call for title
my $title = "$constants->{sitename} | $story->{title}";
if ($gSkin->{name} && $gSkin->{name} eq "idle") {
$title = "$gSkin->{hostname} | $story->{title}";
if (my $pollbooth_db = getObject('Slash::PollBooth')) {
slashDisplay('display', {
poll => $pollbooth,
section => $SECT,
section_block => $reader->getBlock($SECT->{secti$
show_poll => $pollbooth ? 1 : 0,
story => $story,
stories => \%stories,
});
my $called_pc = 0;
if ($story->{discussion}) {
# Still not happy with this logic -Brian
my $discussion = $reader->getDiscussion($story->{discussio$
}
# If no comments ever have existed and commentstatus is di$
# just skip the display of the comment header bar -Brian
&& $discussion->{commentstatus} eq 'disabled'
)) {
printComments($discussion);
$called_pc = 1;
}
if (!$called_pc && $form->{ssi} && $form->{ssi} eq 'yes' && $form-$
# This is a real hack, we're kind of skipping down
# two levels of code. But the cchp printing is an
# important optimization; we avoid having to do
# multiple expensive comment selects. One problem
# is that if there's no discussion with a story,
# printComments() doesn't get called, which means
# selectComments() doesn't get called, which means
# the cchp file won't be written. If article.pl
# is being called by slashd, and we need to write
# that file, then here's where we print an empty
# file that will satisfy slashd. - Jamie
Slash::Utility::Comments::_print_cchp({ stoid => "dummy" }$
}
} else {
header('Error', $form->{section}) or return;
my $plugins = $slashdb->getDescriptions('plugins');
if (!$user->{is_anon} && $plugins->{Tags} && $story) {
my $tagsdb = getObject('Slash::Tags');
$tagsdb->markViewed($user->{uid},
$reader->getGlobjidCreate('stories', $story->{stoid}));
}
footer();
if ($story) {
writeLog($story->{sid} || $sid);
} else {
writeLog($sid);
createEnvironment();
main();
1;
(EOF)
Slash/DB/MySQL/MySQL.pm
sub getCSS {
my($self, $layout) = @_;
my $user = getCurrentUser();
my $page = $user->{currentPage};
my $skin = getCurrentSkin('name');
my $admin = $user->{is_admin};
my $theme = ($user->{simpledesign} || $user->{pda}) ? "light" : $user->{css_theme};
my $secure = apacheConnectionSSL();
$layout ||= '';
my $constants = getCurrentStatic();
my $expire_time = $constants->{css_expire} || 3600;
$expire_time += int(rand(60)) if $expire_time;
_genericCacheRefresh($self, 'css', $expire_time);
_genericCacheRefresh($self, 'css_pages', $expire_time);
_genericCacheRefresh($self, 'css_skins', $expire_time);
_genericCacheRefresh($self, 'css_themes', $expire_time);
my $css_ref = $self->{_css_cache} ||= {};
my $css_pages_ref = $self->{_css_pages_cache};
my $css_skins_ref = $self->{_css_skins_cache};
my $css_themes_ref = $self->{_css_themes_cache};
my $css_layouts_ref = $self->{_css_layouts_cache};
$css_pages_ref = $self->getCSSValuesHashForCol('page') if !$css_pages_ref;
$css_skins_ref = $self->getCSSValuesHashForCol('skin') if !$css_skins_ref;
$css_themes_ref = $self->getCSSValuesHashForCol('theme') if !$css_themes_ref;
$css_layouts_ref = $self->getCSSValuesHashForCol('layout') if !$css_layouts_ref;
my $lowbandwidth = ($user->{lowbandwidth} || $user->{pda}) ? "yes" : "no";
$page = '' if !$css_pages_ref->{$page};
$skin = '' if !$css_skins_ref->{$skin};
$theme = '' if !$css_themes_ref->{$theme};
$layout = '' if !$css_layouts_ref->{$layout};
return $css_ref->{$skin}{$page}{$admin}{$theme}{$lowbandwidth}{$layout}{$secure}
if exists $css_ref->{$skin}{$page}{$admin}{$theme}{$lowbandwidth}{$layout}{$secure};
my @clauses;
my $page_q = $self->sqlQuote($page);
my $page_in = $page ? "(page = '' or page = $page_q)" : "page = ''";
push @clauses, $page_in;
my $skin_in = $skin ? "(skin = '' or skin = '$skin')" : "skin = ''";
push @clauses, $skin_in;
push @clauses, "admin='no'" if !$admin;
my $theme_q = $self->sqlQuote($theme);
my $theme_in = $theme ? "(theme='' or theme=$theme_q)" : "theme=''";
push @clauses, $theme_in;
push @clauses, "lowbandwidth='$lowbandwidth'" if $lowbandwidth eq "no";
my $layout_q = $self->sqlQuote($layout);
push @clauses, "layout=$layout_q";
my $where = "css.ctid=css_type.ctid AND ";
$where .= join ' AND ', @clauses;
my $css = $self->sqlSelectAllHashrefArray("rel,type,media,file,title,ie_cond,skin",
"css, css_type", $where, "ORDER BY css_type.ordernum, css.ordernum");
if ($secure) {
for my $hr (@$css) { $hr->{file} =~ s/\.css/.ssl.css/ }
}
$css_ref->{$skin}{$page}{$admin}{$theme}{$lowbandwidth}{$layout}{$secure} = $css;
return $css;
}Slash/Apache/User/User.pm
{
my %ops_my = (
inbox => { args => 'op=list', uri => 'messages.pl' },
# XXX change messages to be same as /inbox, move this to /my/preferences/messages
messages => { args => 'op=display_prefs', uri => 'messages.pl' },
comments => { args => 'op=editcomm' },
homepage => { args => 'op=edithome' },
password => { args => 'op=changeprefs', uri => 'login.pl' },
logout => { args => 'op=userclose', uri => 'login.pl' },
misc => { args => 'op=editmiscopts' },
amigos => { args => 'op=friendview', uri => 'journal.pl' },
bookmarks => { args => 'op=showbookmarks' },
firehose => { args => 'op=userfirehose' },
preferences => { args => 'op=displayprefs', uri => 'preferences.pl' },
tags => { args => 'op=showtags' },
journal => { args => 'op=list', uri => 'journal.pl' },
friends => { args => 'op=friends', uri => 'zoo.pl' },
fans => { args => 'op=fans', uri => 'zoo.pl' },
freaks => { args => 'op=freaks', uri => 'zoo.pl' },
foes => { args => 'op=foes', uri => 'zoo.pl' },
zoo => { args => 'op=all', uri => 'zoo.pl' },
default => { args => 'op=edituser' }
);sql/mysql/defaults.sql
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','base.css','','','','no','',1,0, "","no");
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','comments.css','','','comments','no','',2,0, "","no");
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','comments.css','','','article','no','',2,0, "","no");
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','print','print.css','','','','no','',5,0, "","no");
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','admin.css','','','','yes','',1,0, "","no");
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','comments.css','','','pollBooth','no','',2,0, "","no");
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','slashcode_lite.css','','','','no','light',4,0, "","no");
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','comments.css','','','journal','no','',2,0, "","no");
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','slashcode_lite.css','','','','no','light',4,0, "","no");
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','comments.css','','','journal','no','',2,0, "","no");
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','slashcode.css','','','','no','',3,0, "","no");
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','comments.css','','','metamod','no','',2,0, "","no");
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond, lowbandwidth) VALUES ('stylesheet','text/css','screen, projection','slashcode_low_bw.css','','','','no','',4,99, "","yes");
#
# Dumping data for table 'css_type'
#
INSERT INTO css_type (ctid, name, ordernum) VALUES (1,'base',1);
INSERT INTO css_type (ctid, name, ordernum) VALUES (2,'page',2);
INSERT INTO css_type (ctid, name, ordernum) VALUES (3,'theme',3);
INSERT INTO css_type (ctid, name, ordernum) VALUES (4,'user_theme',5);
INSERT INTO css_type (ctid, name, ordernum) VALUES (5,'print',6);
INSERT INTO css_type (ctid, name, ordernum) VALUES (6,'skin',4);
INSERT INTO css_type (ctid, name, ordernum) VALUES (7,'handheld',7);
plugins/FireHose/mysql_dump.sql
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond) VALUES ('stylesheet','text/css','screen, projection','firehose.css','','','firehose','no','',2,0, '');
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond) VALUES ('stylesheet','text/css','screen, projection','firehose.css','','','users','no','',2,0, '');
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond) VALUES ('stylesheet','text/css','screen, projection','calendar.css','','','firehose','no','',2,0, '');
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond) VALUES ('stylesheet','text/css','screen, projection','firehose.css','','','users','no','',2,0, '');
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond) VALUES ('stylesheet','text/css','screen, projection','comments.css','','','firehose','no','',2,0, '');
INSERT INTO css (rel, type, media, file, title, skin, page, admin, theme, ctid, ordernum, ie_cond) VALUES ('stylesheet','text/css','screen, projection','firehose.css','','','index2','no','',2,0, '');
I believe that we are not using FireHose but it was needed to make the site work. As can be seen in the db dump above, it adds the firehose.css file to any of the user pages. Need to verify and then see if we can get the db purged of these values.
Good work. The question in my mind is why the heck css for one module has any effect *at all* on any other module. Talk about lack of localization...-AG
I think there was some firehose slashboxes that showed up in the users pages. They needed to be wider than the default, so they patched those pages with the firehose.css. Next step is to get a current dump of the two css tables. The important part is I know what files are for what parts of the code. Slashcode.css is the theme css file slashcode-lite.css is the style file that is called by a user pref. This means I need to fix comments.css to remove the theme elements I inserted and put them in the theme file. I still need to make sure that the changes that benefited the Simplified theme stay intact. -EP
fonts
This is what I usually start with: font-family: Helvetica,Geneva,Arial,Verdana,sans-serif; Too many can lead to a LOT of testing being required. As can the wrong order. ;-) Others I have used in the past: font-family: Geneva,Arial,Verdana,Helvetica,Chicago,sans-serif; font-family: Helvetica,Arial,Geneva,Chicago,Verdana,sans-serif; font-family: Helvetica,Geneva,Arial,Verdana,sans-serif; -AG I have used: font-family: Verdana, Geneva, "Bitstream Vera Sans", "DejaVu Sans", sans-serif; Note this has Linux fonts as well to help with these users. -EP
User Menu
INSERT INTO menus (menu, label, sel_label, value, seclev, showanon, menuorder) VALUES ('users','Logout','logout','/my/logout',1,0,10);
INSERT INTO menus (menu, label, sel_label, value, seclev, showanon, menuorder) VALUES ('users','Preferences','preferences','/users.pl?op=edituser',1,0,20);
INSERT INTO menus (menu, label, sel_label, value, seclev, showanon, menuorder) VALUES ('users','Password','password','[% constants.real_rootdir %]/my/password',1,0,40);
INSERT INTO menus (menu, label, sel_label, value, seclev, showanon, menuorder) VALUES ('users','~[% user.nickname | strip_literal %] ([% user.uid %])','me','/~[% user.nickname | fixparam %]',1,0,50);
This code sets up the upper menu on http://slashcott.org/users.pl which is linked from your userid on the home page. The Preferences is wrong, as it needs to be all three links: Info, Homepage, Comments. This will allow users with low-bandwidth option set to easily get to the setting to unset low-bandwidth. -EP
grep -i css * HTML::CalendarMonth.3pm:.IP "enable_css" 4 HTML::CalendarMonth.3pm:.IX Item "enable_css" HTML::CalendarMonth.3pm:Set some handy \s-1CSS\s0 class attributes on elements, enabled by default. HTML::CalendarMonth.3pm:.IP "semantic_css" 4 HTML::CalendarMonth.3pm:.IX Item "semantic_css" HTML::CalendarMonth.3pm:Sets some additional \s-1CSS\s0 class attributes on elements, disabled by HTML::CalendarMonth.3pm:.IP "\fIdefault_css()\fR" 4 HTML::CalendarMonth.3pm:.IX Item "default_css()" HTML::CalendarMonth.3pm:document in conjunction with the classes assigned to elements when css HTML::ElementSuper.3pm:might be when you'd like to assign multiple \s-1CSS\s0 classes to a single HTML::PopupTreeSelect.3pm:.IP "include_css (optional)" 4 HTML::PopupTreeSelect.3pm:.IX Item "include_css (optional)" HTML::PopupTreeSelect.3pm:Set this to 0 and the default \s-1CSS\s0 will not be included in the widget HTML::PopupTreeSelect.3pm:output. This allows you to include your own \s-1CSS\s0 which will be used by HTML::PopupTreeSelect.3pm:your widget. Modifying the \s-1CSS\s0 will allow you to control the fonts, HTML::PopupTreeSelect.3pm:If you run the widget with include_css set to 1 then you can use that HTML::Tree::Scanning.3pm:tagging, such is as useful in \s-1CSS\s0 \*(-- note the Module::Build::API.3pm:.IP "\fIhtml_css()\fR" 4 Module::Build::API.3pm:.IX Item "html_css()" TAP::Parser::YAMLish::Reader.3pm:YAML::Tiny, \s-1YAML\s0, YAML::Syck, Config::Tiny, CSS::Tiny, TAP::Parser::YAMLish::Writer.3pm:YAML::Tiny, \s-1YAML\s0, YAML::Syck, Config::Tiny, CSS::Tiny, Template::Iterator.3pm:You can then style the \f(CW\*(C`tr.odd\*(C'\fR and \f(CW\*(C`tr.even\*(C'\fR elements using \s-1CSS:\s0 Template::Toolkit.3pm:kind of text documents: \s-1HTML\s0, \s-1XML\s0, \s-1CSS\s0, Javascript, Perl code, plain text, Template::Tutorial::Web.3pm:kind of content they contain. So you can use \s-1TT\s0 to generate \s-1HTML\s0, \s-1XML\s0, \s-1CSS\s0,
CSS commit for Feb 23
Changes to most of the css files to set all sizes to em (some were in px and broke flow). Changed the font-family to a more friendly chain for all platforms, and remove all other font-faimily calls from the code. Changed font sizes from % to ems and adjusted size for some of the main elements. Fix a issue with the middle column size caused by firehose.css. Many small fixes to spacing over many places.
Moved all of the slashcode theme items into the slashcode.cssraw file. Some were in comments.cssraw due to some previous work I did.
On article body and comment body, made the font size a bit smaller. Also on comments body set the margins to be smaller.
-EP