HowToAcceptSelfSignedCertsForHttps
Parent: UserExperience
A number of sites including Soylentnews, in places, use self signed certs for https encryption.
The first time you go to such a site, you will see some sort of warning from your browser. The exact nature of that warning varies, each browser handles it a little differently. What is important is that you need to use whatever facility is provided to tell your browser that it is ok to continue on connecting, and, unless you want to deal with that message every time you visit the site, you need to tell it to remember your choice.
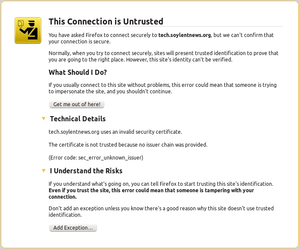
Some examples of typical browser warnings
Below, I have loosely recorded the steps I had to take with some of the browsers I have available here and some other instructions from various places. If you are having trouble, reading through these - even if your exact browser is not here - may help a bit. You can at least get a rough ideas of what is required.
Internet Explorer
Ignore the warning message and proceed to the website. A certificate error is displayed in the address bar.
Click Certificate error in the address bar.
Click View certificates.
Click the Certification Path tab
Select the root certificate and click View Certificate.
Click Install Certificate to start another Certificate Import wizard.
Note: If the Install Certificate button remains disabled, you must click Tools > Internet options > Content > Certificates > Trusted Root Certificate Authorities and import the root certificate manually.
Click Next.
Select Place all certificates in the following store, click Browse, select Trusted Root Certificate Authorities, click OK and click Next.
Click Finish.
Click Yes to import the root signer certificate into Internet Explorer’s certificate trust store
Click OK to close the Certificate Import wizard.
Click OK twice to close the Certificate window.
Close all instances of Internet Explorer.
Repeat step 1. Internet Explorer does not warn you about the untrusted certificate. If the browser warns you about mismatched certificate address, click Tools > Internet Options > Advanced. Scroll down and clear the Warn about certificate address mismatch check box. Click OK. Close Internet Explorer and repeat step 1.
Firefox

(Is probably similar to other browsers using the Firefox engine)
- Select 'I Understand the Risks'
- Select 'Add Exception'
- Make sure 'Permanently store this exception' is checked
- Select 'Confirm Security Exception'
Opera
(Note the very newest versions of Opera are using a diffderent engine)
-- Mac Version 10.10.0
'Warning this page may not be secure'
'You need to approve or reject the loading of this page' /Help/ /Reject/ /Approve/
-select security tab, see:
The certificate for "www.xxxxx.org" is signed by the unknown Certificate Authority "www.xxxxx.org". It is not possible to verify that this is a valid certificate.
/X/ Remember my choice for this certificate
Then select the main /Approve/ button.
Safari
(Is probably similar to other browsers using the 'Webkit' engine)
-- Mac Version 4.1.3
'Safari can't verify the identity of the website www.xxxxx.org'
/Show Certificate/ /Cancel/ /Continue/
- select show certificate
- select Trust Setting
- select When using this certificate, /Always Trust/
- select /Continue/
Google Chrome
Using Chrome, hit a page on your server via HTTPS and continue past the red warning page (assuming you haven't done this already).
Open up Chrome Settings > Show advanced settings > HTTPS/SSL > Manage Certificates.
Click the Authorities tab and scroll down to find your certificate under the Organization Name that you gave to the certificate.
Select it, click Edit, check all the boxes and click OK. You may have to restart Chrome.
You should get the nice green lock on your pages now.
EDIT: I tried this again on a new machine and the certificate did not appear on the Manage Certificates window just by continuing from the red untrusted certificate page. I had to do the following:
On the page with the untrusted certificate (https:// is crossed out in red), click the lock > Certificate Information.
Click the Details tab > Export. Choose PKCS #7, single certificate as the file format.
Then follow my original instructions to get to the Manage Certificates page. Click the Authorities tab >
Import and choose the file to which you exported the certificate, and make sure to choose PKCS #7, single certificate as the file type.
If prompted certification store, choose Trusted Root Certificate Authorities
Check all boxes and click OK. Restart Chrome.